How to Add Sections to Your Shopify Theme: A Step-by-Step Guide

As a Shopify store owner, you would always want your store to look a lot like you and not like everyone else's. Many may start with a basic theme, but soon, they realize it does not give them the space to customize and flourish. However, the SectionHub Theme Sections Shopify app lets you add fresh sections to your store theme, and you do not even need to code for that.
Well, Shopify's major upgrade, Online Store 2.0, changed how store owners can build their pages. Now, you can design every page with freedom. Tell your story and place your content exactly where you want it.
This guide will walk you through the process of using sections step by step with various methods. Also, you will be able to easily highlight your best products or just make your store feel more personal with the appropriate sections in SectionHub. Use them the right way to make all the difference.
Let’s get started by understanding the meaning of sections first.
Understanding Shopify Theme Sections
Shopify theme sections are the customizable parts that help you design your store pages. You can easily change the layout and content of your store by editing them. Easily mix and match sections, rearrange them, or hide them with just a few clicks. They have been a part of Shopify since 2016 and have developed further with more flexibility and functionality.
Moreover, each section is made up of smaller elements called "blocks". You can move them around to further adjust the design.
All in all, dynamic sections take customization to the next level. You can adjust fonts, colors, and other design elements. Also, you can add various types of content, like text, CTAs, images, or videos. With Online Store 2.0, Shopify made it easier to add sections to any page. Therefore, you can create custom landing pages.
Thus, a major advantage of Shopify's section system is that you can use them across different pages apart from the homepage.
Methods to Add Sections to Your Shopify Theme
Sections are powered by Liquid files. You can build reusable content modules with them. Also, they can be added dynamically to pages via JSON templates or section groups. So they can give you even more customization options.
Let’s discuss the methods you can add sections to your Shopify theme
Shopify Admin Panel
Well, your homepage will load by default when you open the theme editor. You can choose to work on other templates like product, collection, or page templates by selecting them from the drop-down menu. Any edits you make are instantly shown in the editor preview.
To add a new section to any page of your store on desktop.
- Go to Online Store > Themes > Customize (for the theme you want to edit).
- Choose the page where you want to add a section.
- Click + Add Section in the sidebar and select a section from the list (you can use the search bar to find a specific one).
- You can customize your section for settings, content, or default blocks. Also, add new blocks easily by clicking + Add Block. Also, you can change the order of the sections. For that, simply click and drag the section to a new position.
- Lastly, Save.
For mobile users, you can follow similar steps in the Shopify app for iPhone or Android. From the app, tap Sections and then Add section. Select the section you want and start customizing it.
- You can duplicate a section or block, too. For that, select the section or block you want to copy and click the ... icon in the sidebar. Next, choose Duplicate and Save.
- To hide or delete a section or block, hover over it and click the eye icon to hide it or the trash can icon to delete it completely. And click Save.
Shopify Apps
There is a simpler way to add custom sections, i.e. Shopify apps. These apps often let you drag and drop sections and blocks without needing to code. For example, SectionHub Theme Sections Shopify app. We will discuss it in detail in the later part of this blog.
Adding Sections Manually (For Developers & Advanced Users)
If you know coding, the manual adding of sections will give you complete control over your store’s layout and functionality. This method will let you fully customise your theme to build a unique one.
- Log in to the admin panel and go to ‘Online Store’ and select ‘Themes.’
- Locate your theme and click on the ... button next to it.
- Select Edit Code.
- Find the Sections folder and click on Add a new section. Give it a meaningful name as per naming conventions. For example, the banner’s name could be "banner-section".
- Next, click on ‘Create section.’
A simple template that you see after that lets you add your Liquid, HTML, and CSS code. Here, you can define the section’s design and functionality. You can add content like images, text, buttons and even set up customization options using Shopify’s schema.
The section that you create can be included in the page templates wherever you want it to appear. Use the section tag in the relevant template file for the same. It can be set for certain page types or everywhere.
Lastly, go to the theme editor and check your new section. Test it thoroughly to make sure it works as expected.
Adding Sections Easily with SectionHub
Let’s discuss how SectionHub makes adding and editing the theme sections super easy, efficient, and convenient.
Overview of SectionHub and How It Simplifies Shopify Theme Customization
SectionHub is a free app available on the Shopify App Store. It makes customizing your Shopify store super easy without any need for complicated coding or time-consuming processes.
We offer a range of pre-made theme sections that you can customize as per your brand’s style. Thus, you can create a professional-looking store in no time as a beginner or an expert.
Moreover, it is suitable for all Shopify themes and is compatible with your existing setup, so there will be no compatibility issues.
All in all, you can change layouts, adjust colours, fonts, and create responsive designs for both desktop and mobile views.
Get endless design options (thanks to Shopify 2.0 sections) with SectionHub. You can update the look of your store. You can also enhance the layout of your online store to improve the customer experience.
Exploring the SectionHub Demo Store
Before you start customizing your store, you can get a comprehensive idea of how SectionHub works using its demo store.
SectionHub offers 22 ready-made sections to help you make a clean and appealing website structure. Sections are highly flexible and customizable. Moreover, each section looks great on any device, so your store will be accessible and visually engaging on both mobile and desktop.
Here are some of the useful sections you can use:
Banner - Communicate your key message, like a discount, a new launch, or your brand story.
Images and Videos - Make your page visually engaging and informative.
Slides - A rotating carousel of images or content
Text - Clear and attractive text to guide and inform visitors
Countdown - Creates urgency
Product Section - Show off your products with detailed information
Accordion - Organize your content into collapsible sections
Collection Section - Display a range of products
Other sections are Announcements, FAQs, Media (audio, podcasts, etc), Hotspot, Icons (CTAs (calls to action)), Tabs, Map, Blog, and more.
Step-by-Step Guide to Installing and Using SectionHub
1. Installing the SectionHub App
Get started with SectionHub Theme Sections by first installing it from the Shopify App Store.
Alternatively, you can visit its official site and get the app after getting more information about this app.
2. Choosing from Pre-Made Sections
As discussed, SectionHub offers a wide range of pre-made sections. You can customize any section from the app’s dashboard. Find the section under ‘Published Sections’ and click on the Edit icon. This will take you directly to the customization page for that theme.
Alternatively, you can access the Shopify theme customization page, where you can add sections directly by selecting ‘Add Section.’
Let’s go through the step-by-step process of adding sections and editing blocks.
- Activate the SectionHub plugin from its Dashboard and click on ‘Save’ on the next screen of the Theme.
- Click on ‘View Sections. (View All) ’
- You will see the library section. You can preview your desired section by clicking on the ‘eye’ icon. Then, click on ‘Add Section’ to add your desired section.
- Next, select the Shopify theme in which you wish to add the section you selected.
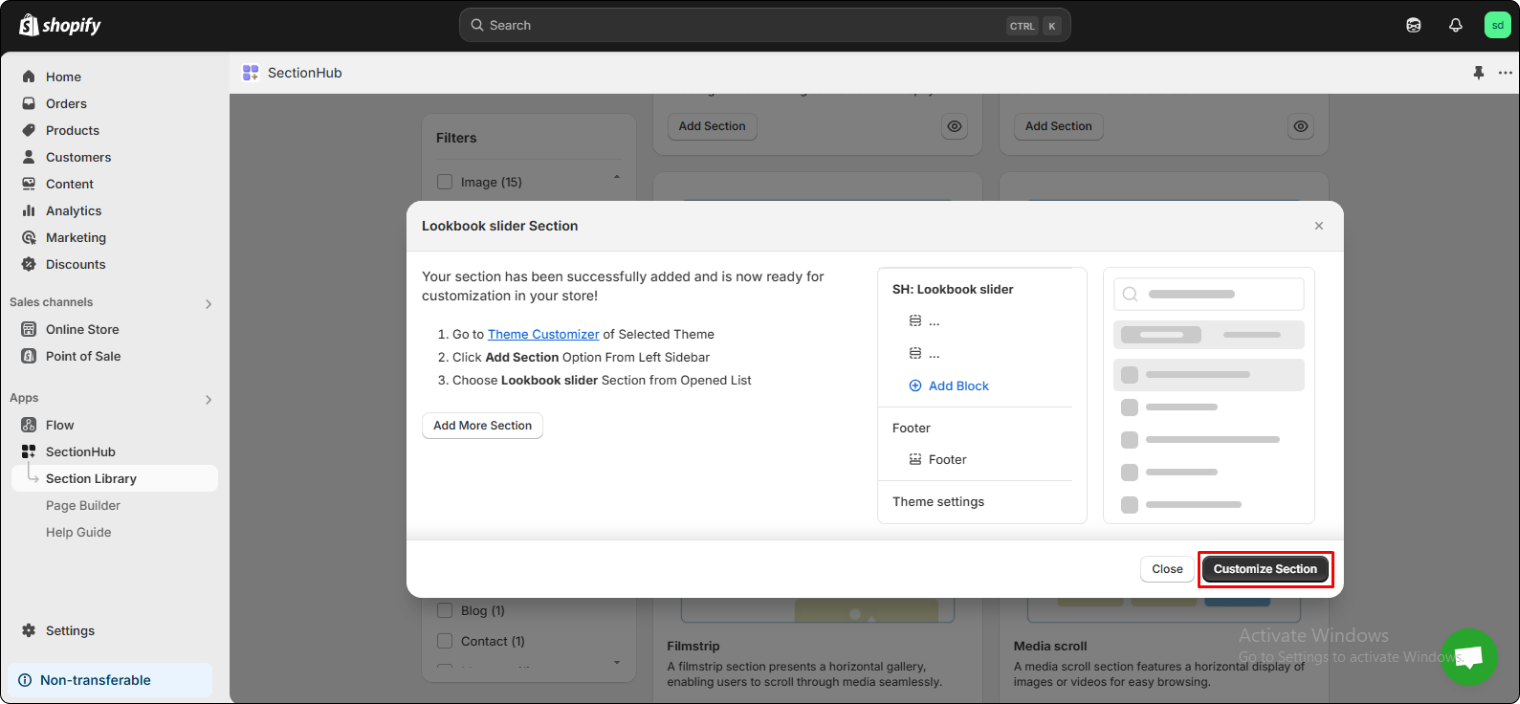
- For that section, click on ‘Customise Section’ (you can see the step-wise guide at every step with SectionHub).
- Then, click on ‘Add Section’ and search for the section that you added (Lookbook slider) to further customise it.
- You will see that the section (Lookbook slider) that you selected appears in the sidebar.
- Click on ‘Lookbook slider’ and ‘Product’ to start customising various blocks.
- Lastly, click on the three dots beside the Theme name and click on ‘View’ to preview your section and edits on the page.

_17441935678.png)







Looking to enhance your store design? Learn how to create a Shopify section from scratch with this easy-to-follow guide by SectionHub. The article walks you through the entire process perfect for both beginners and developers.
Conclusion
Add and edit sections for your Shopify store and refresh it to improve its overall look and feel. SectionHub helps you easily customize them to create a beautiful and professional store without needing to be a coding expert.
Remember to always back up your theme before making changes. This ensures you can restore your store if something goes wrong. Also, you can copy an existing section file, rename it, and modify its content. This is a quick way to create a new section similar to one you already have.
Help Center

We're Here to Help: We believe in providing exceptional customer support!
For Support or any Questions Email Us: [email protected]